1.修改google blogger 上面,增加下列的線上syntaxhighter 再 </head>前找個地方貼上
a.請先參考附件中你所需要的highlight的程式碼,加入到google blogger中 ,例如要bash的支援,就找到"shBrushBash.js"
http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
<!--SYNTAX HIGHLIGHTER BEGINS--> <link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPython.js' type='text/javascript'/>
<script language='javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/current/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script> <!--SYNTAX HIGHLIGHTER ENDS-->
2.MarsEdit
1.New post-
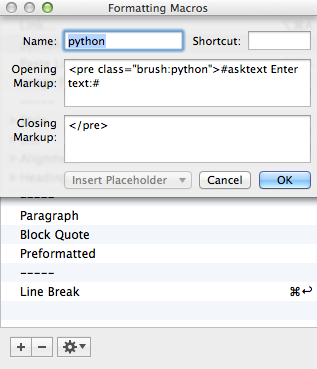
=>Format ->Customize
按照語法,增加自定的format,例如增加下列為python code hightligh
2.

沒有留言:
張貼留言